GE Aviation
* NDA protected project. The wireframes and prototypes are sample representations of my work at GE Aviation.
My Role: UX Designer
Tools: Sketch, InVision, and Miro
Deliverables: Wireframes and Prototypes
Timeline: 9/2019 to 2/2020
Overview:
Team Structure: Part of a cross functional team with seven developers, one quality assurance engineer, two product owners, and one UX researcher. Working in sprints according to an agile framework.
User Onboarding
Problem
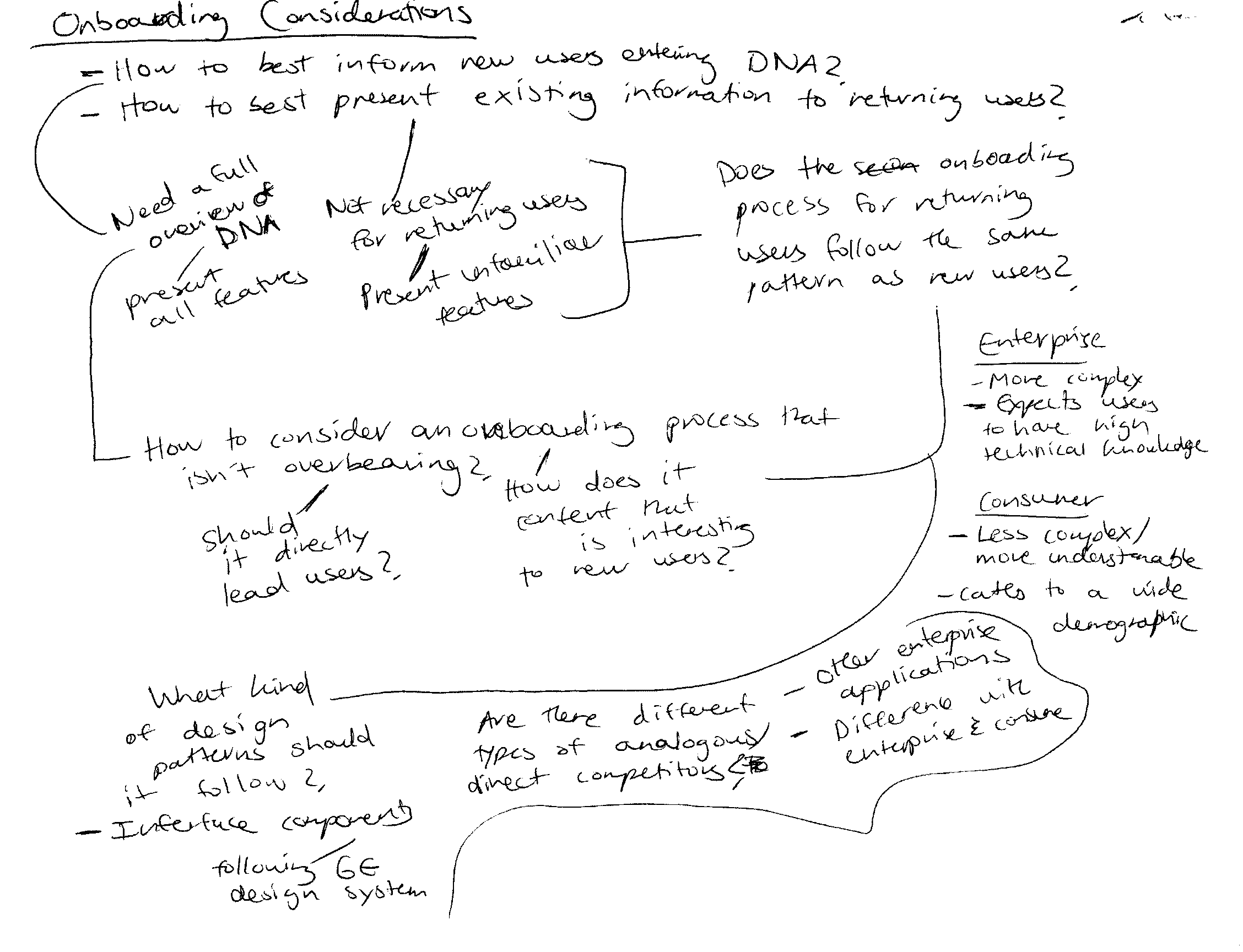
DNA is used by a range of users with varying levels of familiarity. Due to limited usage of the product, our product owner wanted to develop an onboarding process that would introduce the application to DNA’s wide range of users.
Product Overview
Digital Network Analytics (DNA) is the most used application in GE Aviation’s supply chain pillar. It allows users to create pages and add cards to their pages. The cards provide a variety of key performance indicators (KPIs) associated with aviation parts.
Interviews: For the user research, we recruited a range of participants that were representative of our user demographic. We asked users background questions and asked them to complete their daily tasks on the interface.
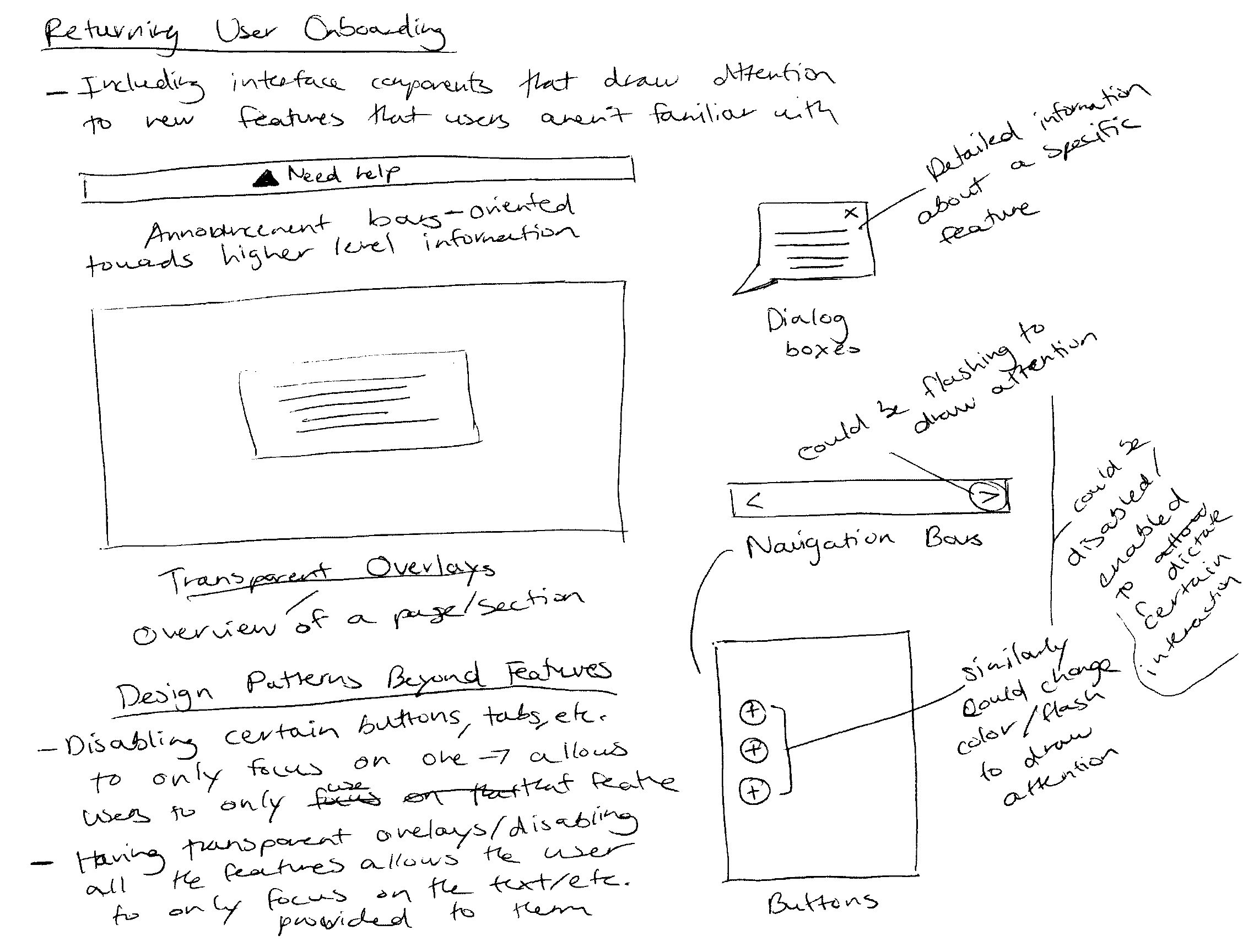
Competitive Analysis: We noted that most enterprise applications did not have a directed onboarding user flow. Rather, they used special interface components (ex. dialog boxes, announcement bars, etc.) to draw attention.
Research
Research Goals: For designing DNA’s onboarding, we wanted to understand how GE employees used the application as a whole. These observations would allow us to understand user behavior patterns such as the steps taken to complete certain tasks.




Returning User: We used interface components to highlight new features to users. We aimed to introduce returning users to new parts of DNA without overwhelming them with a full onboarding.
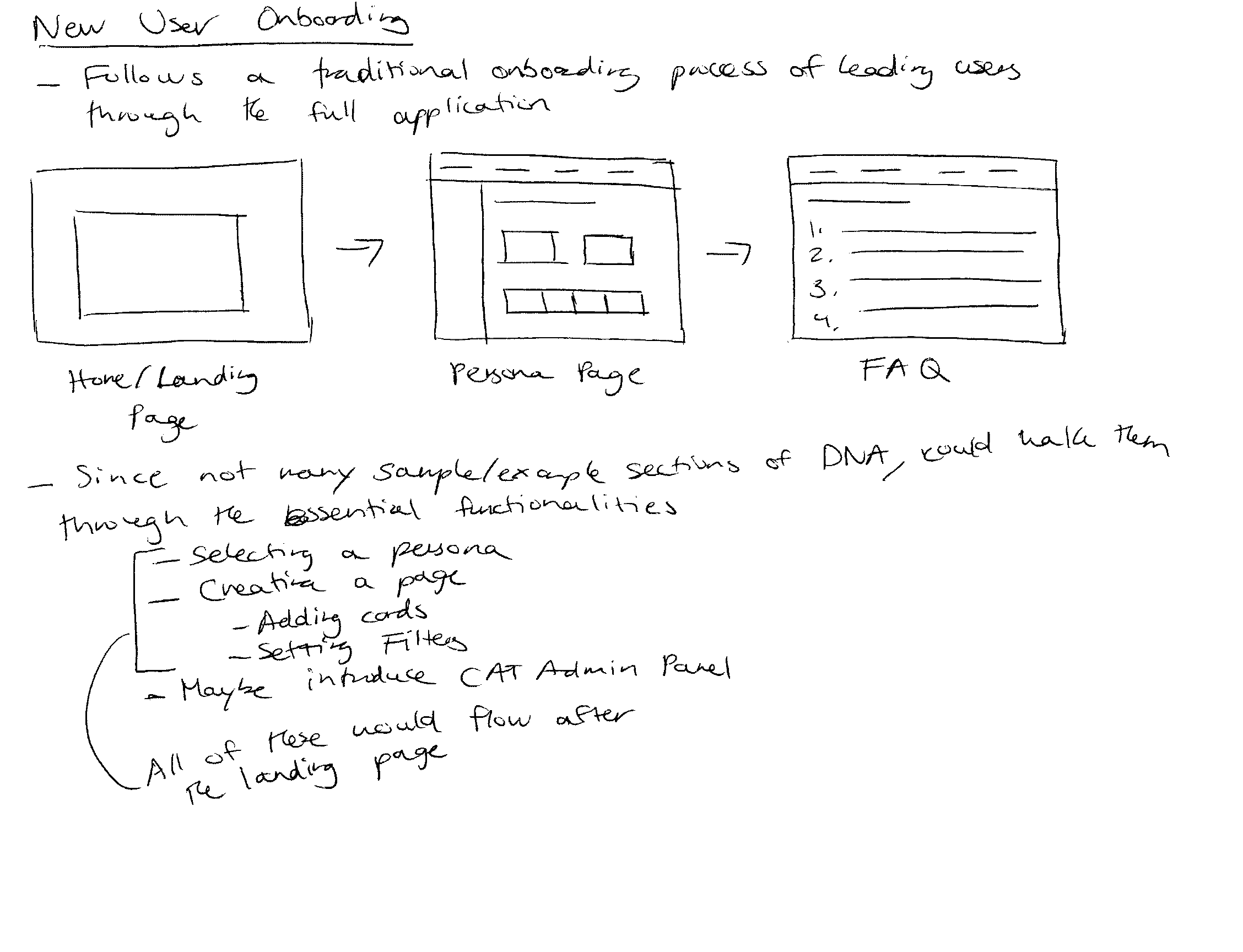
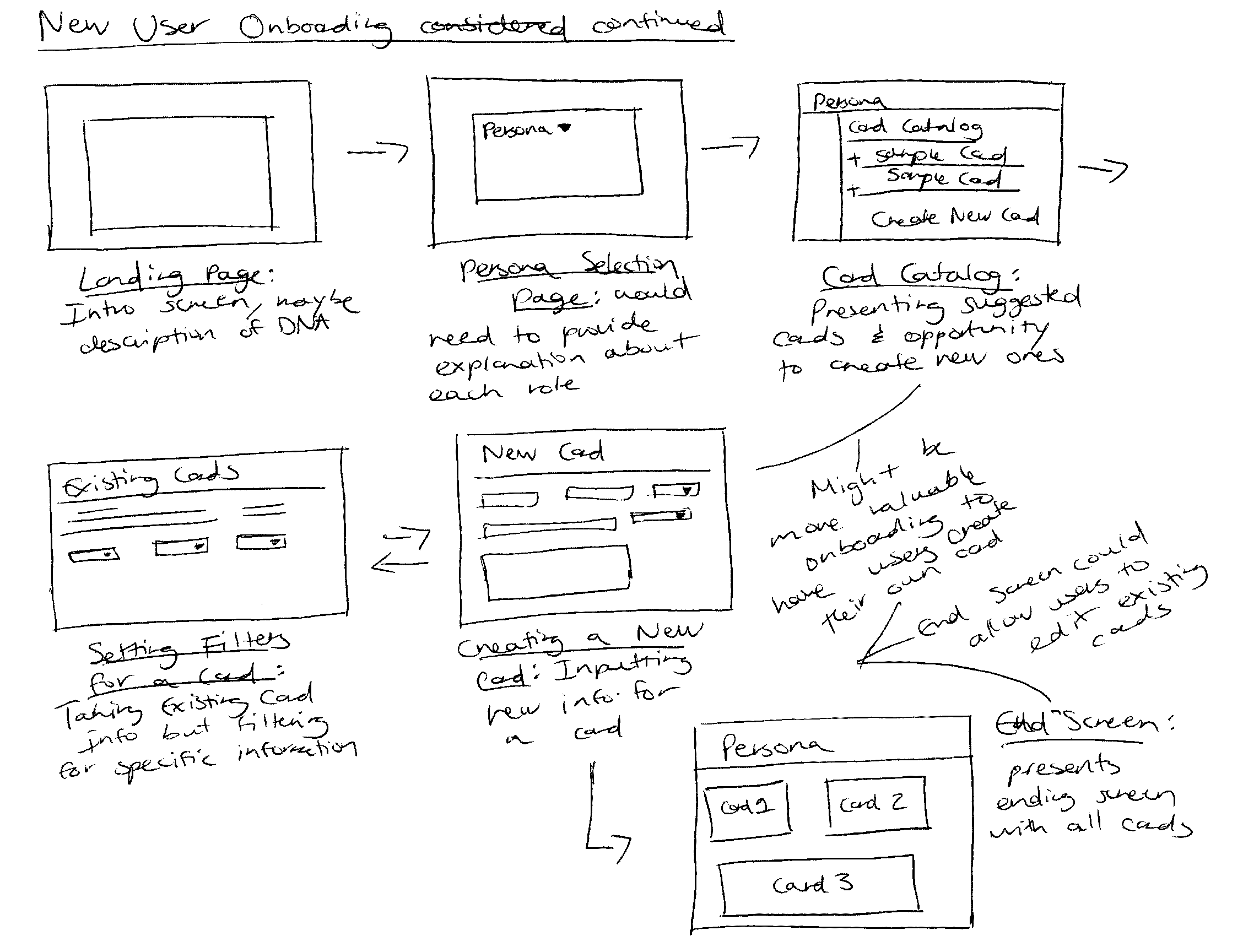
New User: The other onboarding follows the model of a consumer application and is more directed. Users are directed through the core tasks of DNA so that they feel comfortable with the base functionality.
Solution
Design Requirements: Based on our research synthesis, we identified two main demographics. Returning users didn’t know how to complete new tasks in DNA that weren’t part of their persona view. New users didn’t understand DNA’s functionality and were unsure if they could use it complete their daily tasks.
CAT Admin Panel
Product Overview
The Comment, Action, Tracking (CAT) Admin Panel is a feature that allows admin users to create CAT cards within DNA. Admin users attach a CAT card to a certain aviation part to notify other users of information and/or direct them to complete a certain task. Our product owner identified that the CAT Admin Panel would be useful to other types of users beyond admins. Thus, there were immediate business and development needs to redesign the CAT Admin Panel.
Research
Research Goals: Our primary goal was to understand how GE employees currently used the CAT Admin Panel and the issues they encountered when directed to complete certain tasks. We were also interested in understanding how they envisioned themselves using the feature beyond its existing functionality.
Interviews: We conducted interviews with 10 GE employees (5 admin users and 5 other types users). We directed users through specific tasks on the interface. We also asked questions regarding each user’s daily responsibilities and how they envisioned themselves using the CAT Admin Panel.
Solution
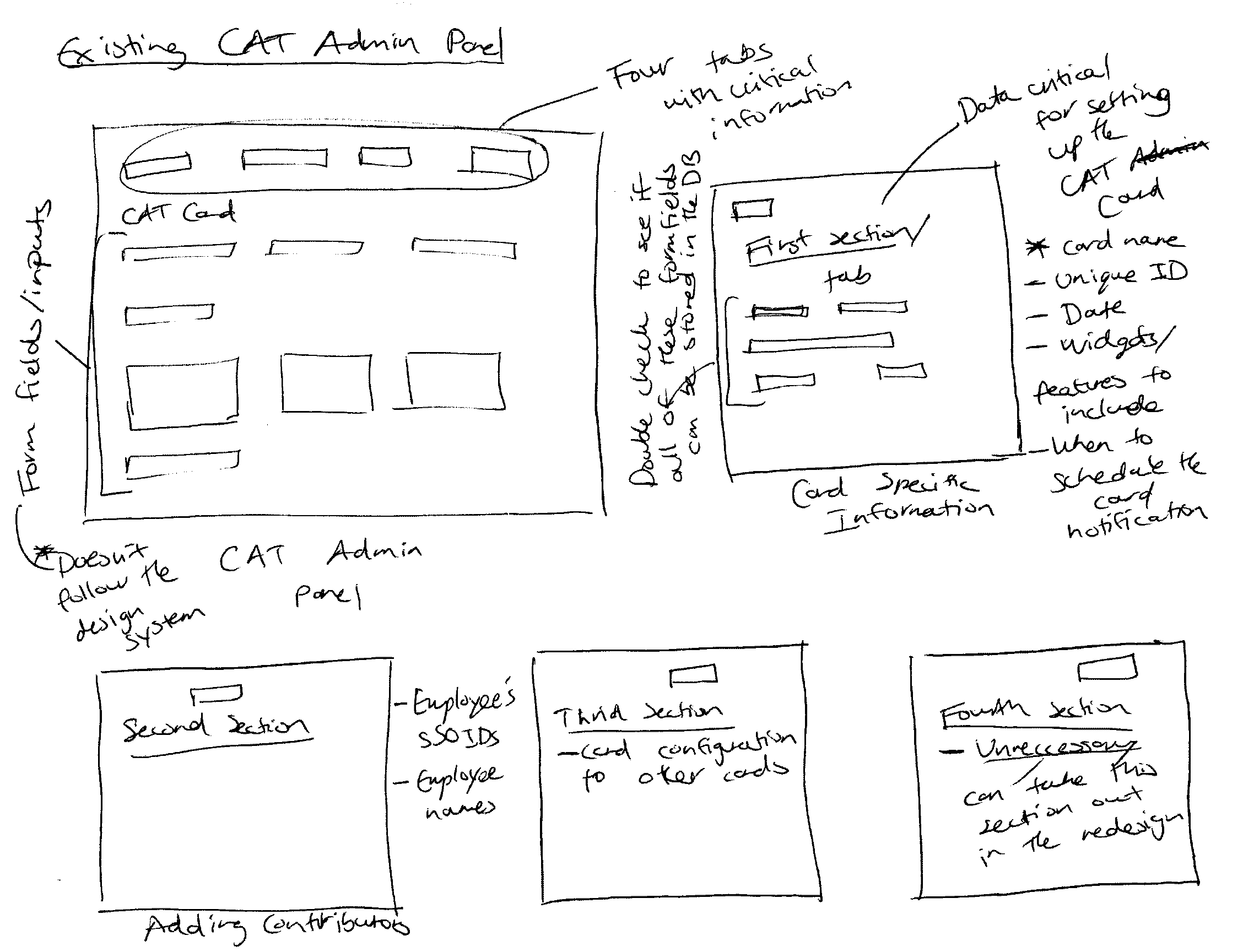
Design Requirements: Based upon the user research, we concluded that the most pressing problems were the information architecture and visual organization of the feature. Only the admin users already familiar with the CAT Admin Panel used the different functionality appropriately.
Development Collaboration: The UX team met with the backend developers to discuss DNA’s database functionality. After we understood what types of information could be stored and retrieved, we refined our design concepts to account for components and inputs that were technically possible.
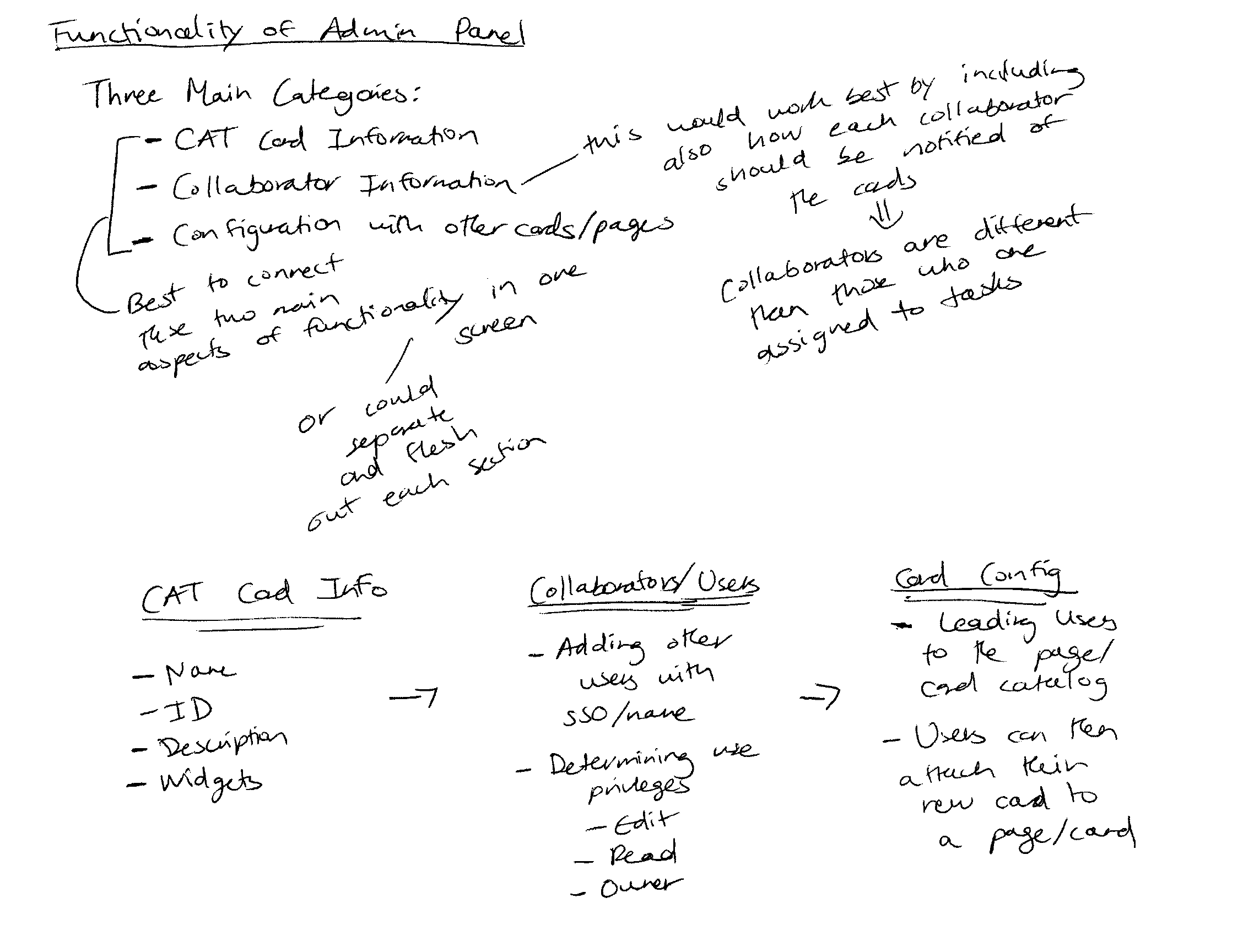
Sketches: Since we were redesigning an existing feature, we focused on addressing our identified issues instead of conceptualizing entirely new concepts. We wanted to meaningfully organize all of the feature’s functionality so that it could be used by novice and experienced users alike.



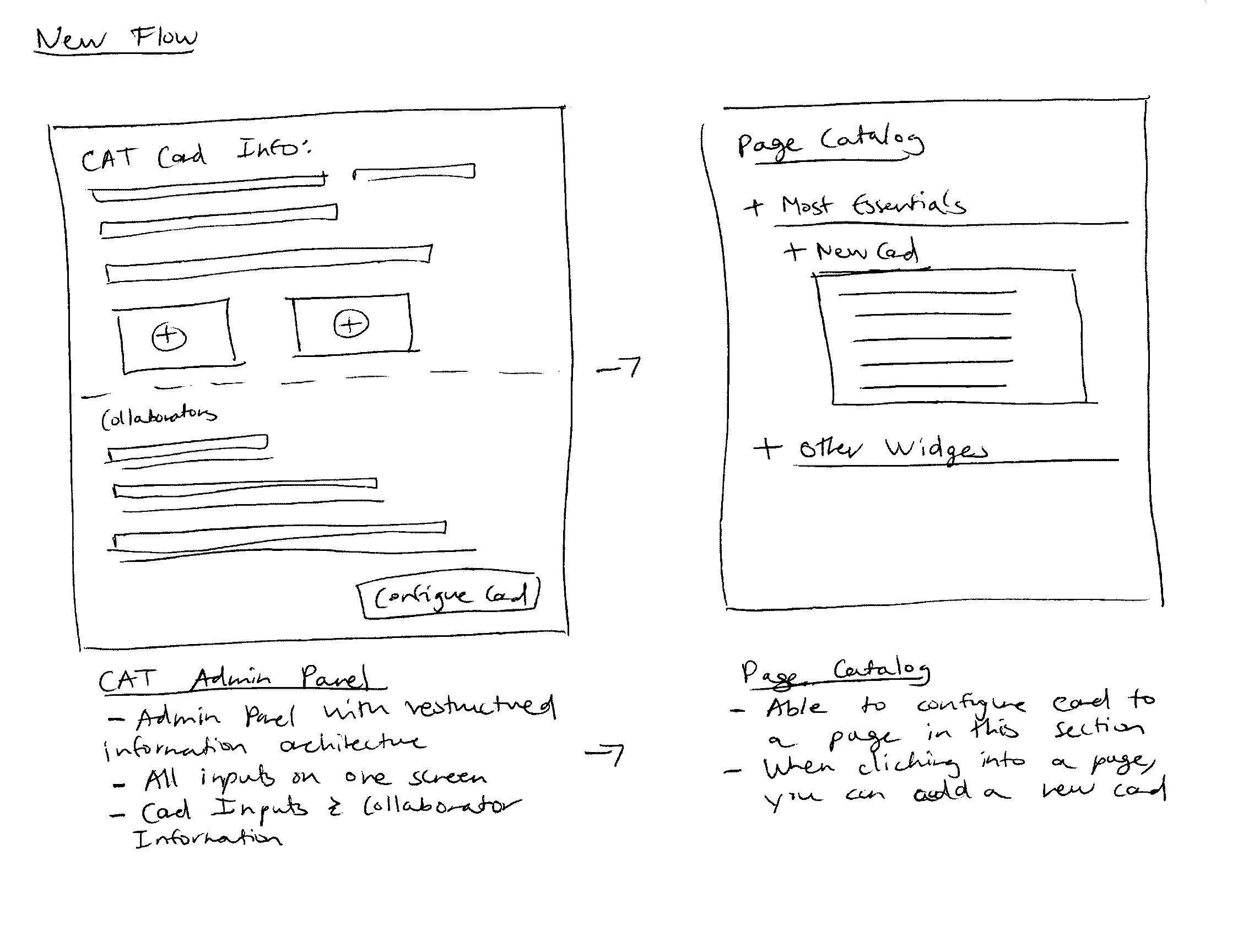
Information Architecture: We finalized our sketches and developed the final wireframe. The redesigned CAT Admin Panel presents its functionality and information in a consolidated manner. Additionally, we used GE Aviation’s design system for all the UI components on the interface.
Outcome
Industry Processes: As a UX Designer, I learnt how to work cross functionally and organize my tasks according to an agile framework. , I collaborated with various disciplines (development, product management, and UX research) to design and implement my prototypes. I used project management software—such as Kanban and Trello—to write UX user stories and document my task progress.
Remote Collaboration: I was paired with a remote UX researcher and I initially struggled in communicating any development or product changes. Thus, I established weekly touch points for the UX Researcher and I to discuss anything product related. I also served as an intermediary between development and design; I was proactive in relaying spontaneous development changes to the UX team and vice versa.

